Browserzeile Farbe ändern
So einfach änderst Du die Browserzeile Deiner Webseite für Handys.
Warum sollte man die Browserzeile bzw. Adresszeile einfärben? Das würden wir gerne kurz und knapp beantworten: Weil es gut aussieht. Wir zeigen Dir, wie Du die Farbe innerhalb weniger Sekunden änderst. Du wirst sehen: Es macht definitiv einen großen Unterschied.
Browserzeile bzw. Adresszeile mit HTML ändern
Gleich zu Beginn: Diese Funktion wird nicht in allen Browsern unterstützt und ist primär für die mobile Darstellung interessant.
Farbe der Browserzeile ändern:
Wenn Du Dich ein bisschen (und wirklich nur ein bisschen) mit HTML auskennst, dann kannst Du diese Änderung sehr schnell ohne Plugins oder sonstigem durchführen. Hierzu gehst Du in header.php Datei und fügst nach dem <head> Tag folgenden Code ein:
<meta name=“theme-color“ content=“#97DBED“/>
In diesem Beispiel ist jetzt unsere Farbe (dieser hellblaue Ton) enthalten. Du kannst den Wert auf eine beliebige Farbe abändern – so lange Du den Hexwert dieser Farbe kennst (beginnt immer mit einem Hashtag).
Wenn Du den Hexwert Deiner Wunschfarbe nicht kennst, findest Du online dutzende Hexcode-Generatoren, bei der du kinderleicht andere Farbwerte in Hexwerte umrechnen kannst.
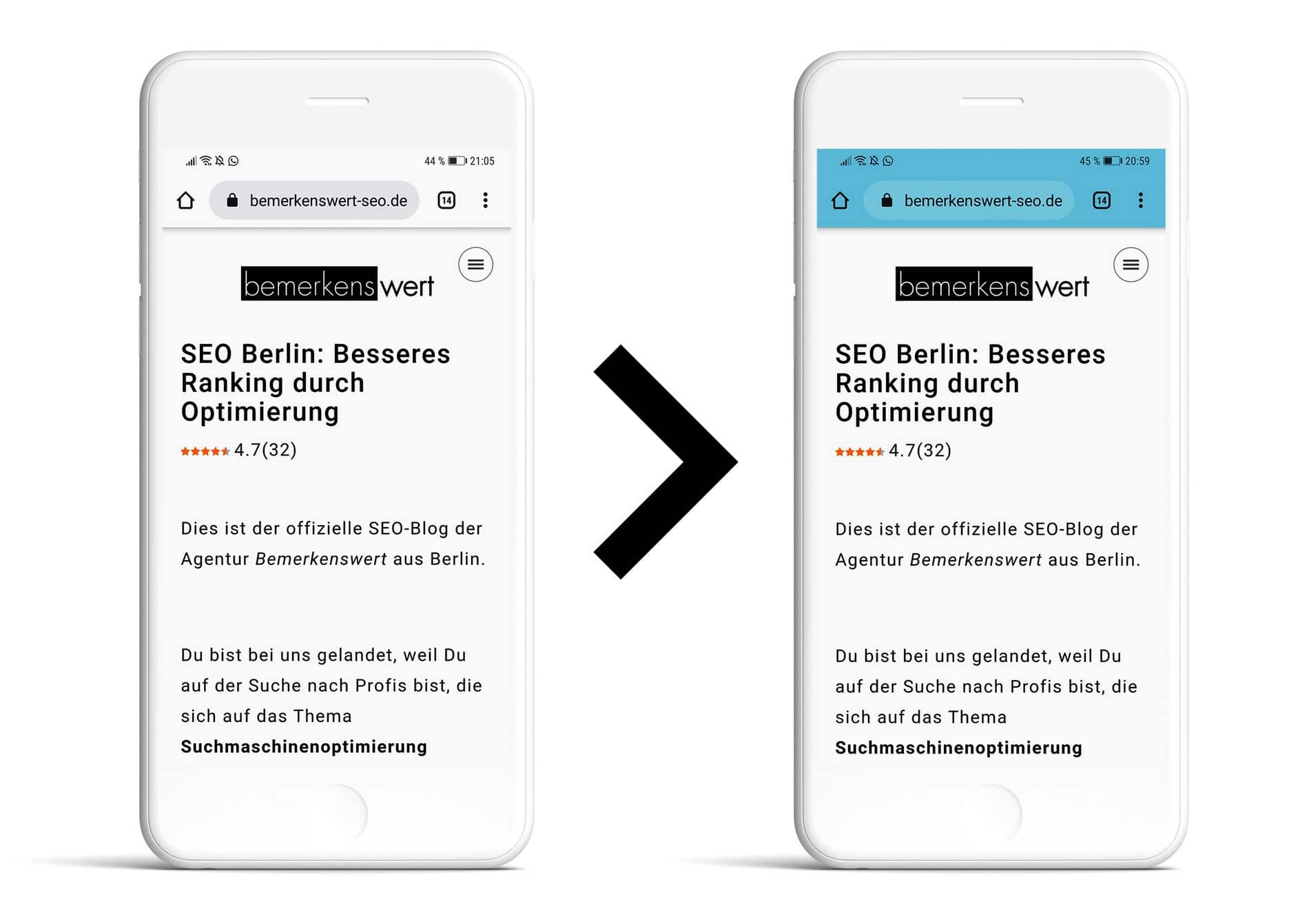
Das war’s schon! Das sieht dann in etwa so aus:

Wirklich cool: Wie Du in unserem Bild erkennen kannst, wird sogar der Bereich über dem Browser eingefärbt.
Mit einem Plugin lösen
Solltest Du Dich gar nicht mit HTML auskennen und Dir die Änderung nicht zutrauen, so kannst Du diese natürlich auch mit Plugins lösen. So gibt es zum Beispiel für WordPress viele Plugins, mit denen Du ganz einfach zusätzlichen Code einfügen kannst, zum Beispiel dieses hier.
Sauberer ist jedoch immer die eigene Lösung, da jedes Plugin auf kurz oder lang zum Sicherheitsrisiko werden kann.
Auch einige Templates bieten die Möglichkeit, im Header oder Footer zusätzlichen Code einzufügen.