Seitenladezeit als offizieller Rankingfaktor bestätigt
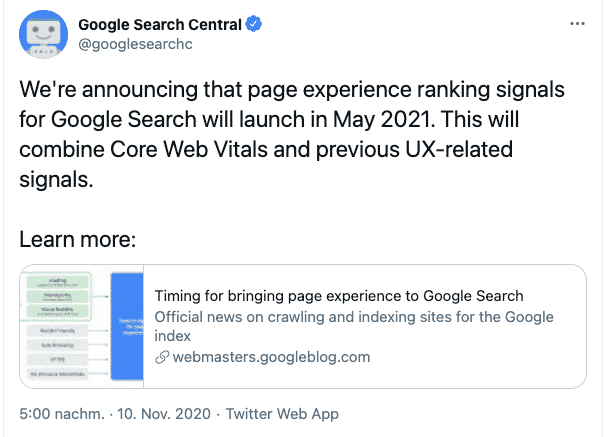
Ab Mai 2021 werden die Web-Core-Vitals in die Rankings einfließen. Optimiere jetzt Deine Webseite!

Um Rankingfaktoren ranken sich einige Mythen und Halbwahrheiten. Das liegt zum einen daran, dass Google diese nur in seltenen Fällen offiziell bestätigt und zum anderen daran, dass sie sich stetig ändern. In diesem Artikel geht es um den Rankingfaktor „Seitenladezeit“ – denn Google hat offiziell bestätigt, dass dieser im Rahmen der Web-Core-Vitals offiziell in das Ranking einfließt.
Seitenladezeit (Page Speed Score) und Nutzerfreundlichkeit als Rankingfaktor
Wenn Du in diesem Beitrag gelandet bist, dann hast Du bestimmt bereits den Pagespeed Score Deiner Seite überprüft. Falls nicht, solltest Du das schnell nachholen. Was in der Vergangenheit für die meisten Webseitenbetreiber allenfalls „unschön“ war, hat ab Mai 2021 offiziell Auswirkungen auf das Ranking von Webseiten. Im schlimmsten Fall wird Deine Webseite also ordentlich abgestraft, sollte sie nicht mobil optimiert sein und schnell laden.

Die Seitenladezeit und das Verhalten Deiner Webseite ist also ab sofort ein elementarer Bestandteil der Suchmaschinenoptimierung.
Du nutzt WordPress für Deine Webseite? Dann habe ich aber einen Tipp für Dich, der bisher ausnahmslos bei allen Seiten einwandfrei funktionierte. Selbst bei total überladenen Seiten konnte ich so extrem gute Werte von über 90/100 erreichen. Mit diesem speziellen Tipp habe ich mich in diesem Beitrag beschäftigt: WordPress-Seiten beschleunigen: So klappt es (fast) immer.
Ladezeit von Webseiten überprüfen: So geht es
Ich empfehle Dir, den Test emit dem hauseigenen Page-Speed-Tool von Google durchzuführen. Google orientiert sich bei der Seitenladezeit am eigens entwickelten Lighthouse-Score, der sich an folgenden Messwerten orientiert:
- Performance
- Best Practices
- SEO
Wenn Google also die Seitenladezeit in Dein Ranking einfließen lässt, dann wird nur dieser Wert betrachtet und aus diesem Grund solltest auch Du Dich an diesen Werten orientieren und die Vorschläge zur Verbesserung, sofern möglich, umsetzen.
Übrigens: Webseiten, die schnell laden, sind nicht nur für Google wichtig. Die Absprungrate steigt deutlich, wenn Deine Seite mehr als 4 Sekunden benötigt, bis sie geladen ist – Du verlierst also potentielle Neukunden.
Wie schnell muss eine Webseite laden?
Deine Webseite sollte innerhalb von 1 bis 4 Sekunden laden. Eine Sekunde wäre schon ein sehr guter Wert, den kaum eine Webseite (außer vielleicht google.de) erreichen.
Was sind die Core Web Vitals?
Die Core Web Vitals sind Metriken, um die User Experience und das Benutzererlebnis auf Webseiten zu bewerten.
Die Metriken, aus denen die Core Web Vitals bestehen, entwickeln sich im Laufe der Zeit stetig weiter. Der aktuelle Stand für 2021 konzentriert sich auf drei Aspekte des Benutzererlebnisses: Seitenladezeit, Interaktivität und visuelle Stabilität – und umfasst die folgenden Metriken:
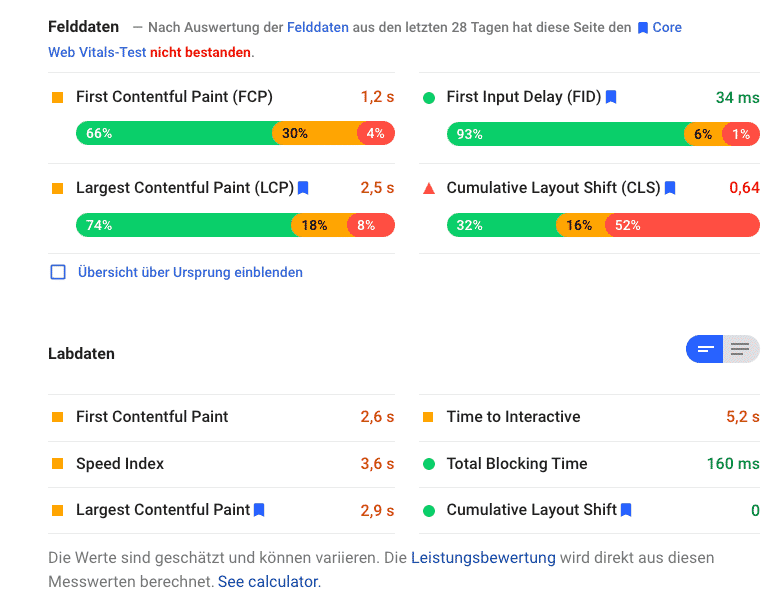
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) misst, wann das größte inhaltliche Element im Viewport sichtbar wird. Sie kann verwendet werden, um festzustellen, wann der Hauptinhalt der Seite auf dem Bildschirm gerendert ist. Die häufigsten Ursachen für einen schlechten LCP sind unter anderem langsame Server-Antwortzeiten. Um ein gutes Benutzererlebnis zu bieten, sollten Webseitenbetreiber anstreben, dass der größte Inhalt innerhalb der ersten 2,5 Sekunden nach dem Aufrufen der Seite erscheint.
First Input Delay (FID)
Die erste Eingabeverzögerung (First Input Delay – FID) misst die Zeit zwischen der ersten Interaktion eines Webseitenbesuchers mit Ihrer Website (zum Beispiel wenn er auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes, JavaScript-gesteuertes Steuerelement verwendet) und dem Zeitpunkt, an dem der Browser fähig ist, auf diese Interaktion zu reagieren. Um ein gutes Benutzererlebnis zu bieten, sollten Seiten eine FID von weniger als 100 Millisekunden haben.
Cumulative Layout Shift (CLS)
Das kennst Du bestimmt: Man liest einen Artikel und während dem Lesen verschiebt sich der Inhalt. Man muss die Stelle, an der man gerade war, erst wieder suchen. Ein noch schlimmeres Beispiel: Du willst gerade auf einen Button klicken und während Du klickst, schiebt sich ein anderer Button an diese Stelle und Du klickst auf den falschen Button. Wüaah – wirklich nicht zufriedenstellend! Der Cumulative Layout Shift (CLS) misst also die visuelle Stabilität einer Webseite. Um ein gutes Benutzererlebnis zu bieten, sollten die Seiten einen CLS-Wert von weniger als 0,1 aufweisen.
Hier mal das Core-Web-Vitals-Ergebnis eines großen Online-Versandhändlers (Februar 2021):

Übrigens: Wie der Score (bis zu 100) tatsächlich berechnet wird, könnt ihr mit diesem praktischen Rechner herausfinden. Ein intuitives Tool mit Schiebereglern, um zu erkennen, welcher Wert zu welcher Veränderung des Gesamtwertes führt.
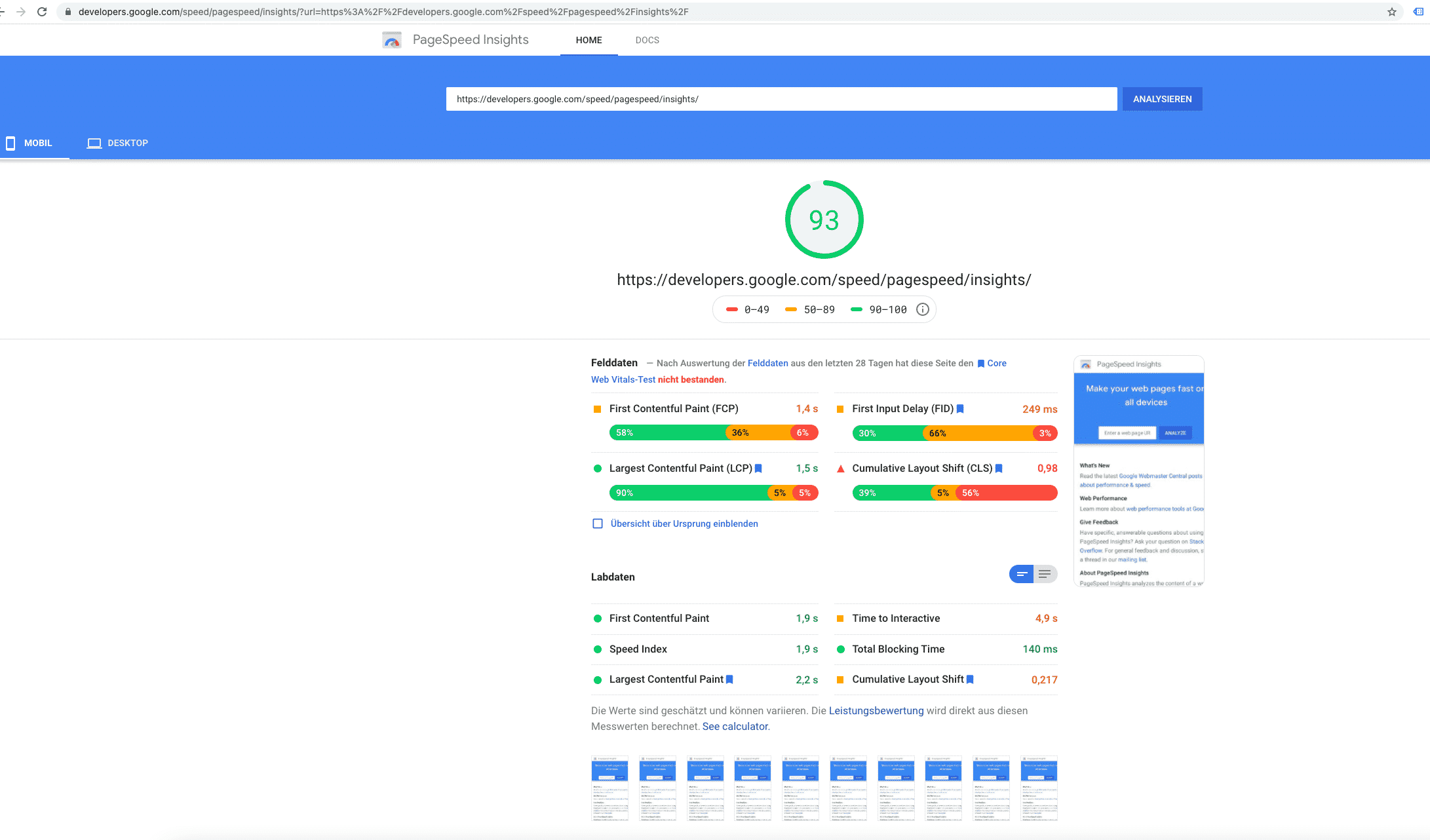
Fun-Fact: Auch die PageSpeed Insights Seite, auf der Du die Seitenladezeit Deiner Webseite überprüfen kannst, hätte den Core Web Vitals Test nicht bestanden 😱 Zwar erreicht sie einen guten Wert von 93/100 – aber auch hier der Hinweis: „Nach Auswertung der Felddaten aus den letzten 28 Tagen hat diese Seite den Core Web Vitals-Test nicht bestanden.“ Schau selbst ind er nachfolgenden Grafik.

Web Core Vitals als Rankingfaktor bei Google
Das Verhalten Deiner Webseite fließt mit den so genannten Web Core Vitals in Dein Ranking ein. Im Vergleich zu anderen Metriken sind diese Werte zwar eher nebensächlich (guter Content ist nach wie vor King) aber dennoch solltest Du sie dringend im Auge behalten.
Übrigens: Google misst die Seitenladezeit nicht selbst. Es werden allein die Werte von Browsern herangezogen, deren User der Auswertung zugestimmt haben (das dürften nicht allzu viele sein). Aus diesem Grund könnte es passieren, dass es für Deine Seite nicht genug Daten gibt, selbst wenn du 10.000 organische Aufrufe pro Monat hast – so ist es bei einem unserer Projekte zum Beispiel.
Web Core Vitals: Nicht genug Daten – was kann man tun?
Tja, hier hilft leider nur Geduld. Hat Google nicht genug verwertbare Daten gesammelt, wird versucht, Werte aus der Branche zu nehmen. Das kann unfair sein, gerade wenn Deine Seite hervorragende Werte aufweist, jedoch nicht genug Traffic hat, der ausgewertet werden kann.
Diese Meldung dürfte für kleinere Seitenbetreiber (unter 5.00 organische Besucher im Monat) die Regel darstellen: Für diese Property wurden nicht genügend Daten erfasst.
Wir glauben, dass Google hierfür langfristig noch Lösungen präsentieren wird, gerade, wenn kleine Webseitenbetreiber mit gutem Content hierdurch abgestraft würden.
Schnelle und optimierte Seiten könnten speziell markiert werden
Ähnlich wie Google das bei den AMP-Seiten eingeführt hatte, könnten gute Seiten in den Suchergebnissen hervorgehoben werden, was die Klickrate dieser Seiten deutlich verbessern dürfte. Umgekehrt hätten Seitenbetreiber Nachteile, deren Webseiten langsamer laden. Wir sind sehr gespannt, wie das umgesetzt wird.
Wie kann man die Ladezeiten von Webseiten verbessern?
Bei diesem Thema wird es sehr schnell sehr technisch. Denn Selbst wenn Du die grundsätzlichen Dinge beachtest, bedeutet das auf keinen Fall, dass Deine Seite sofort schnell lädt. Gerade wenn Du WordPress verwendest ist es häufig so, dass sich die dutzenden Plugins, das Template und WordPress selbst gegenseitig im Weg stehen, was ein schnelles Laden nahezu unmöglich macht.
Weil das Thema so schwierig und umfassend ist (selbst die meisten Programmierer lehnen solche Aufträge dankend ab), haben wir das Thema in zwei Kategorien aufgeteilt:
- Grundsätzliche Möglichkeiten zur Verbesserung der Ladezeiten und
- erweiterte (technische) Möglichkeiten zur Optimierung der Ladezeiten.
Zu den grundsätzlichen (einfachen) Optimierungsmöglichkeiten zählen:
Stelle alles in Frage
Betrachte jeden Effekt, jedes Script, jedes Plugin und jede Funktion: Wird es wirklich benötigt? Oft sind Webseitenbetreiber wirklich überzeugt davon, dass es so ist – in der Regel wird vieles davon aber überhaupt nicht beachtet oder genutzt. Wie auch immer: Webseite können gut aussehen, ohne komplett überladen zu sein. Stell Dir die Frage: Benötige ich ReCaptcha wirklich oder reicht es evtl. auch, wenn man im Kontaktformular eine einfache Frage stellt (z. B. was ergibt 12+12)?
Bilder in den passenden Zuschnitten bereitstellen
Nehmen wir einmal ein, Du hast eine Startseite, auf der sich viele Vorschaubilder befinden. Wenn diese nicht zugeschnitten wurden, also zum Beispiel auf 200×150 Pixel o.ä., dann könnte es passieren, dass jeweils die Bilder in der Originalgröße geladen und nur kleiner angezeigt werden. Daher ist es wichtig, dass von den jeweiligen Bildern Duplikate in abgewandelten Formaten erstellt und entsprechend geladen werden. Das manuell zu machen, wäre für die meisten Seitenbetreiber Wahnsinn, deswegen gibt es für CMS‘ wie WordPress und Co. entsprechende Plugins, die diese Arbeit für Dich übernehmen.
Stelle optimierte Bilder zur Verfügung
Stelle die Bilder in optimierten Webformaten zur Verfügung. Die heute gängigsten Formate sind JPEG (auf ca. 60% eingestellt) oder WEBP. Ab wieviel KB ein Bild als zu groß gilt kann man pauschal nicht sagen. Achte hier am besten darauf, was der Google Page Speed Test als „zu groß“ bemängelt und reduziere die zu großen Bilder entsprechend.
Automatisch startende Videos? Lieber nicht.
Video-Hintergründe sind angesagt – alles was sich bewegt ist irgendwie angesagt. Je nachdem, wie das eingebundene Video geladen wird, kann es die Ladezeit Deiner Webseite aber ordentlich nach unten ziehen.
Erweiterte Möglichkeiten zur Optimierung der Ladezeit Deiner Webseite
Gzip Komprimierung aktivieren
Du hast Deine Webseite überprüft und erhältst von Google die Meldung, dass Du die Komprimierung (GZIP) aktivieren sollst? Dann solltest Du das schleunigst nachholen. Denn die GZIP-Komprimierung reduziert die Größe von Webseiten direkt auf dem Server, bevor diese an den Browser des Besuchers gesendet werden. Hierdurch können bis zu 80 % an Bandbreite eingespart werden.
Keine shared Hosting verwenden
Die meisten Betreiber kleinerer bis mittlerer Webseiten nutzen in der Regel einen der bekannten Hostinganbieter. Was sie häufig nicht wissen: Man teilt sich einen Webserver mit (bis zu) hunderten anderen Seitenbetreibern. Das muss nicht zwangsläufig ein Problem sein, kann aber durchaus dazu beitragen, dass eine Webseite langsamer lädt. Die Alternative wäre ein dedicated Server, also ein Server, der seine volle Leistung für nur eine bestimmte Funktion (also das Hosten Deiner Webseite) zur Verfügung stellt. Das ist in der Regel deutlich teurer und eher für mittelgroße bis sehr große Webprojekte rentabel.
Asynchrones Laden für JavaScript verwenden
Im Vergleich zu CSS ist es etwas schwieriger, JavaScript korrekt zu minifizieren. Daher ist die Funktion „Asynchrones Laden von JavaScript“ häufig äußerst hilfreich.
Asynchrones Laden wird auch als „Lazy Loading“ bezeichnet – im Zusammenhang von JavaScript funktioniert asynchrones Laden jedoch durch dynamisches Laden von Funktionen. Um das asynchrone Laden von JavaScript zu verwenden, füge einfach das „async“-Tag beim Aufruf der .js-Datei hinzu. Dies kann im HTML-Quellcode Deiner Webseite erfolgen.
Hier ist ein ganz einfaches Beispiel:
<script src=“deinscript.js“ async> </script>
Für CMS‘ gibt es auch hier einige hilfreiche Plugins, die Dir diese Arbeit abnehmen.
WordPress Ladezeiten verbessern
Ich kenne das von meinen eigenen Kunden: Gewünscht sind möglichst viele animierte Effekte, hier ein Video, das automatisch abgespielt wir, da eine weitere Animation und natürlich ein Pop-Up mit Countdown zu einer aktuellen Aktion. Und Ruck-Zuck ist der Page-Speed-Score ganz weit unten im Keller.
WordPress (bzw. alle CMS) haben schon zu Beginn einige Nachteile im Vergleich zu HTML-Webseiten – langsamer sind sie eigentlich immer. Wenn Du jetzt noch ein Template verwendest, welches von einem Entwickler stammt, der keine Ahnung davon hat, wie man die Ladezeiten reduziert, dann hast Du schonmal schlechte Karten. Auch die gängigen Tools bringen da nur bedingt etwas.
Grundsätzlich sollte man das entsprechende Template vor dem Kauf schon einmal ausgiebig auf die Ladezeiten testen. Viele Hersteller werben auch mit guten Werten, was auch eine gute Orientierung sein kann. Wir haben mit dem Plugin Nitro (Freemium) sehr gute Erfahrungen gemacht. Das Plugin schafft es auch bei schwierigen und komplexen WordPress-Seite sehr gute Werte zu erreichen.