HTML Sonderzeichen Liste für Meta-Texte
Unsere beliebtesten HTML Sonderzeichen
Hier haben wir eine kleine Übersicht über der am häufigsten verwendeten Sonderzeichen zusammengefasst. Auch wir bedienen uns regelmäßig an dieser Liste. In der Regel werden diese bei Google in der Meta-Beschreibung sowie dem Meta-Titel angezeigt. Weiter unten haben wir noch einige Tipps zum Einsatz von Sonderzeichen aufgelistet.
Zeichen HTML Unicode Beschreibung ★ - ★ Schwarzer Stern
mit fünf Zacken♥ ♥ ♥ Ausgefülltes Herz ✓ - ✓ Dünnes Haken-Symbol ✔ - ✔ Fettes Haken-Symbol « « « Typ. Anführungszeichen links » » » Typ. Anführungszeichen rechts © © © Copyright-Zeichen ® ® ® Eingetragene Handelsmarke ✉ - ✉ Brief-Symbol ✈ - ✈ Flugzeug-Symbol ➔ - ➔ Pfeil nach rechts ✅ - ઑ Grüner Haken Ä Ä Ä A Umlaut (groß) ä ä ä a Umlaut (klein) Ü Ü Ü U Umlaut (groß) ü ü ü u Umlaut (klein) Ö Ö Ö O Umlaut (groß) ö ö ö o Umlaut (klein) ß ß ß Scharfes S / sz ♫ - ♫ Achtelnote mit Balken ♪ - ♪ Achtelnote ⚠ ⚠ Kopieren & einfügen Warnung Ausrufezeichen und Dreieck ✌ - ✌ Peace Handzeichen 🚀 🚀 Kopieren & einfügen Rakete (Rocket) Icon 😍 😍 Kopieren & einfügen Herz Emoticon Icon 😂 😂 Kopieren & einfügen Tränen lachender Emoticon 😋 🙁 Kopieren & einfügen Zunge rausstreckender Emoticon ❓ ❓ Kopieren & einfügen Fragezeichen Icon 🥇 🥇 Kopieren & einfügen Goldmedaille - erster Platz
Einsatz von Sonderzeichen in den Meta-Texten
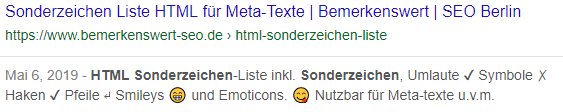
Der Einsatz von Sonderzeichen in den Meta-Texten wird immer beliebter. Wie man bei den ersten Ergebnissen bei Google sieht, sind meistens Sonderzeichen und Emoticons mit dabei. Der Grund hierfür ist schlechtweg die gesteigerte Aufmerksamkeit, die diesen Ergebnissen gewidmet wird. Das menschliche Auge ist zugänglicher für Grafiken, als für Texte. Man sollte aber schon darauf achten, die Sonderzeichen mit Bedacht einzusetzen. In unserem Beitrag sind wir da schon fast an die Grenzen des Erträglichen gegangen:

Sonderzeichen und Emoticons in der Zukunft

Wir vermuten, dass Google den Einsatz von Sonderzeichen und Emoticons in Zukunft einschränken wird. Es gibt viele Betreiber, die das Tool für sich auszunutzen wissen und mit einem übermäßigen Einsatz Aufmerksamkeit erlangen.
Wenn man bedenkt, dass Google die SERP (Search Engine Result Pages) eher einheitlich gestalten möchte, dann kommt man zu dem Schluss, dass Google in Zukunft vermehrt auf eigene Lösungen setzen wird.
Ein gutes Beispiel sind die Sterne-Funktion, die es ja mit den Rich-Snippets bereits gibt.
So lange es noch möglich ist, die Sonderzeichen einzusetzen ist unsere Empfehlung aber eindeutig: Die Klickrate wird durch den Einsatz der Sonderzeichen und Emoticons deutlich erhöht.
Übrigens: In diesem Beitrag haben wir Dir noch mehr Informationen zum Thema Sonderzeichen im Metatext zusammengefasst.
Metatext: So erstellst Du den optimalen Metatext
Emoticons und Sonderzeichen sind natürlich nur ein Bestandteil von optimalen Metatexten. Wenn Du WordPress verwendest kennst Du vermutlich das SEO-Tool YOAST. Wenn Du es noch nicht kennst oder nicht einsetzt, dann solltest Du das tun. Mit diesem Tool siehst Du eine live-Vorschau, wie das Google-Snippet auf den Ergebnisseiten der Suche angezeigt wird.
Wenn Du kein WordPress verwendest, dann solltest Du folgende Punkte beachten:
- Meta-Beschreibung nicht länger als 156 Zeichen
- Der Meta-Titel sollte maximal 68 Zeichen lang sein (die Ausspielung variiert aber je nach Bildschirmgröße)
- Nehme das Haupt-Keyword möglich an den Beginn des Titels und der Beschreibung
- In die Meta-Description gehört eine Zusammenfassung des Textes auf der Zielseite
- Nicht unnötig viele Keywords in den Titel und die Beschreibung aufnehmen
- Stellen Sie Alleinstellungsmerkmale Ihrer Marke in den Vordergrund
- Verwenden Sie Datumsangaben, um Google zu zeigen, dass der Artikel aktuell ist
Sind HTML Sonderzeichen rechtlich geschützt?
Die HTML-Sonderzeichen werden von den so genannte System-Schriften ausgegeben (also IOS, MS, Android und Co.) und sind mit Sicherheit geschützt. Rein theoretisch kann es also gut möglich sein, dass man mit dem Einsatz der Schriften gegen die Lizenzbedingungen des jeweiligen Urhebers verstößt. Allerdings ist mir persönlich kein Fall bekannt, bei dem der Inhaber einer Systemschrift ein Unternehmen wegen der Verwendung abgemahnt hat.
Aber auch hier gilt: Wer wirklich auf Nummer sicher gehen will, der holt sich den Rat eines Anwalts ein – am besten ein Fachanwalt, der sich auf das Urheberrecht spezialisiert hat.
Vollständige Liste mit HTML Emoticons
Wie bereits eingangs erwähnt, wolltet ist der Anspruch dieses Artikels nicht, eine vollständige Liste mit Sonderzeichen und Emoticons zur Verfügung zu stellen, sondern Euch die Auswahl unserer beliebtesten und am häufigsten eingesetzten. Hier findest Du eine noch umfangreichere Liste mit Emoticons.



Jo, coole Liste und nützliche Tipps! Finds außerdem korrekt, dass ihr noch den Link zur größeren Emoticon-Liste gepostet habt.. Bleibt dran!!