Favicon erstellen: Mit dem online Generator
Favicons haben vermutlich keinen direkten Einfluss auf das Ranking Deiner Seite. Allerdings gibt es indirekte Effekte, die Du auf jeden Fall beachten solltest. Es gibt gute Gründe, die aus SEO-Sicht für einen anschaulichen Favicon sprechen. Diese Gründe und eine Anleitung, wie Du einen Favicon einfach selbst erstellen kannst beleuchten wir in diesem Beitrag.
Was ist ein Favicon?
Der Favicon ist die Grafik, die zum Beispiel in der Browserzeile neben der Webseitenüberschrift erscheint. Auch beim Abspeichern als Favoriten wird diese Grafik in der Regel angezeigt. Daher kommt auch der Name: „Favoriten-Icon“ sozusagen. Favicons werden im Dateiformat .ico gespeichert. Dieses Format kann ein Container für mehrere Dateigrößen sein (zum Beispiel 16×16 Pixel und 32×32 Pixel). Im Browser wird dann die entsprechend benötigte Größe ausgespielt.
Warum ist der Favicon wichtig?

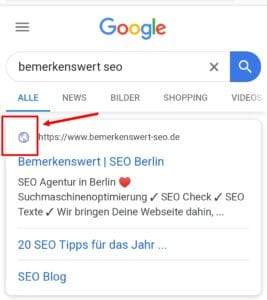
Direkte Auswirkungen auf das Ranking gibt es vermutlich nicht. Allerdings zeigen die meisten Browser den Favicon mittlerweile auch in den Suchergebnissen an. Solltest Du keinen Favicon hinterlegt haben, wird Dein Suchergebnis vermutlich in etwa so dargestellt:
Das ist nicht schön und überhaupt keine Abgrenzung zu den konkurrierenden Ergebnissen. Uns wundert es immer wieder, dass viele Webseiten noch immer keinen hochwertigen Favicon hinterlegt haben. Denn höhere Aufmerksamkeit bedeutet in der Regel auch eine höhere CTR. Und eine höhere CTR findet auch Google toll, denn sie kann so aufgefasst werden, dass Deine Webseite genau das richtige Suchergebnis für die Suchanfrage ist.
Favicon Generator: Favicon einfach selbst erstellen
Wenn Du Dein Favicon einfach selbst erstellen möchtest, solltest Du eine quadratische Form Deines Logos erstellen – oder eine Abwandlung: Bei uns wäre es zum Beispiel das „B“ von Bemerkenswert SEO. Schau Dir einmal die Favicons großer Seiten an: Für das komplette Logo ist schlichtweg kein Platz. Alternativ kannst Du ein thematisch passendes Bild (zum Beispiel einen Icon) wählen.
Du könntest Dir die Mühe machen und einen Favicon mit Photoshop erstellen. Du müsstest die Datei dann jedoch erst einmal als PNG speichern und die Dateiendung später selbst in .ICO abändern. Benenne den Favicon am besten favicon.ico
Noch leichter ist es, den Favicon mit einem Generator zu erstellen. Auf ConvertICO.com kannst Du ein bestehendes PNG ganz einfach in einen qualitativ hochwertigen Favicon umwandeln. Diese Service ist absolut kostenfrei und ohne Registrierung nutzbar.
Wie baue ich einen Favicon ein?
Bei WordPress gibt es bei den meisten Templates eine entsprechende Option, bei der Du auch das Favicon hochladen kannst.
Du kannst den Icon natürlich auch einfach selbst einbauen:
Lade den Icon (favicon.ico benannt) in das Hauptverzeichnis deiner Webseite hoch. Anschließend fügst Du in den HEAD-Tag Deiner Webseite folgenden Code ein:
<link rel=“shortcut icon“ href=“/favicon.ico“>
Es ist gut möglich, dass Du den Favicon nicht sofort siehst, nachdem Du ihn eingebaut hast. In diesem Fall musst Du mit STRG+F5 einmal den Cache leeren. Funktioniert das auch nicht, dann öffne die Seite einmal im Inkognito-Modus (z. B. Chrome). Sollte er dann immer noch nicht auftauchen, dann ist etwas schief gelaufen. Häufige Fehlerquellen:
- Die Datei wurde falsch benannt, z. B. favicon.ico.png (das png dahinter muss weg!)
- Die Datei liegt nicht im Hauptverzeichnis
- Der Link wurde nicht korrekt im Head-Bereich der Webseite eingebunden
Und wieder hast Du Deine Webseite ein kleines Stück vorangebracht! 🙂
Hier findest Du massenweise SEO-Tipps, die Deine Seite noch besser machen.